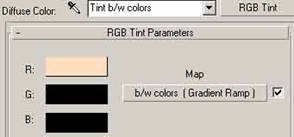
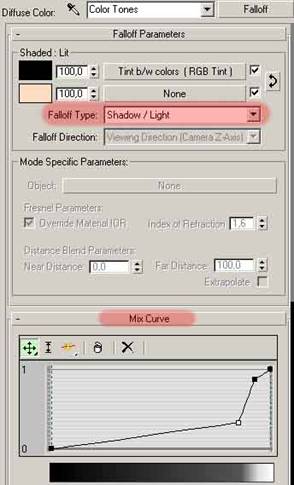
Примечание. Сейчас диффузный цвет нашего материала серый. Но вы вольны его изменить. Он оказывает довольно сильное влияние на материал. Во-первых, регулирует общую яркость. Во-вторых, меняя его тон, вы меняете тон всего материала. Это еще один способ контролировать наш материал.
Часть вторая.
А именно – создание штрихованной тени на плоскости, которую (тень) будет отбрасывать наша модель. Сразу извиняюсь – подробно расписывать не буду - все действия будут аналогичны предыдущим.
Поначалу, эта задача показалась мне вообще неразрешимой. Но решение было найдено и, слава богу.
Итак, если ваш Plane скрыт – верните его в сцену. У источника света в параметрах тени устанавливаем bias – 0.01 (если он еще не установлен).
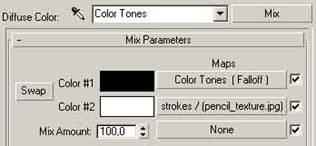
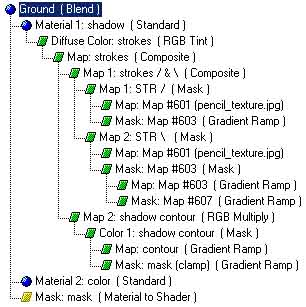
В свободном слоте редактора материалов создайте Blend -материал. Первый слот назовите – “ shadow ” , второй – “ color ” . Сразу настроим материал “ color ” и забудем про него.
Установите его цвет в чистый белый, самосветимость – 100. Это все.
Первый материал (“ shadow ” ) сделайте пока что серым и так же установите самосветимость – 100.
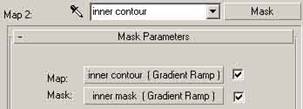
Теперь финт ушами. Щелкаем по слоту Mask и выбираем… Material to Shader (доступен, только когда в качестве рендера стоит MR ). Щелкаем по слоту NONE и выбираем… Matte / Shadow .
Примечание. Мы только что создали крайне любопытный материал. Как вы понимаете, стандартно в 3 dsmax такое невозможно, т.к. в качестве маски для Blend -материала может выступать только карта, но не материал. А среди карт нет ничего подходящего. Эксперименты с картами Falloff и Gradient Map давали похожий результат (однажды даже удалось создать такую “адскую” смесь, которая делала тоже, что и Matte / Shadow – т.е. делала альфа-канал в области тени). Но результат сильно зависел от положения камеры и ИС, давал артефакты, и в итоге эта схема была отвергнута.
Теперь мы можем делать с нашей тенью все что угодно. Например, закрасить штриховкой.
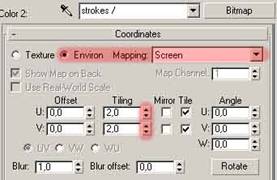
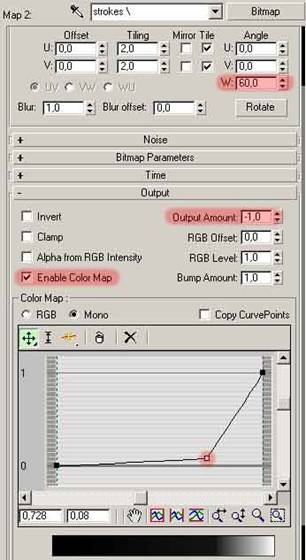
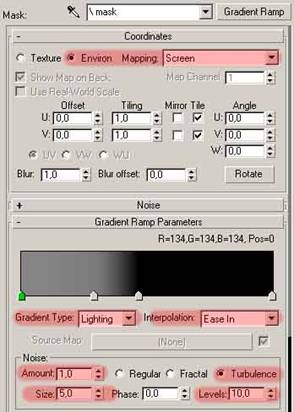
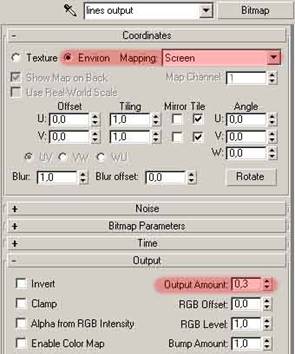
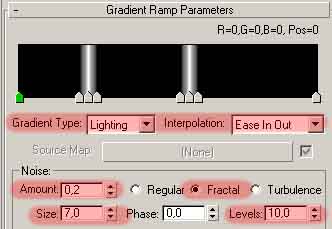
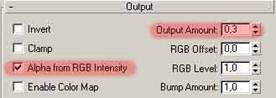
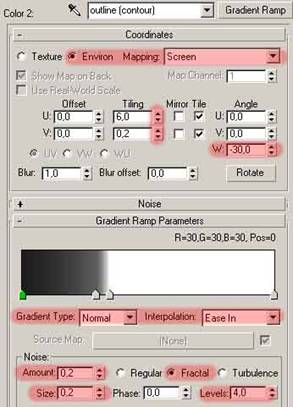
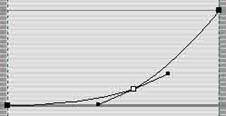
Заходим в материал “ shadow ” , меняем его цвет на чистый белый. Щелкаем по Diffuse , выбираем наш файл со штриховкой. Меняем тип проецирования на Screen , Tiling – 4 x 4. Настраиваем Mix Curve