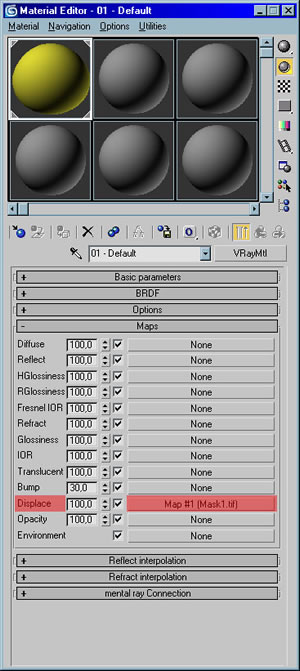
Сначала он сделал простую дисплейсную карту. Карта делалась в Фотошопе...
Павшим в неравной борьбе с моделлингом в 3DMax посвящается...
Был обыкновенный зимний день. Еще один будний день на скучной работе. За ровным, словно сделанным поликами без мешсмуса офисным окном уныло разворачивался бело-коричневый пейзаж, так характерный для рядовой страны Восточной Европы, а попросту говоря для обыкновенного совка, затерянного где-нибудь на просторах Украины, России или Беларуси.
Администратор небольшого фармацевтического предприятия устало потянулся в своем потертом простеньком офисном кресле, чуть не задев неловким движением классическую юбилейную черную кружку с надписью "Root", однако вовремя дернулся в погоне за ней, не дав памятному и дорогому сердцу сокровищу с высохшим на дне чайным пакетиком упасть со стола.
Закончив потягивание штатный "компьютерщик" с кислой миной посмотрел на виды за окном, в очередной раз оценил неповторимость и сложность многократно кое-как ремонтировавшегося и от того безумно сложного в моделировании здания соседней "Хрущевки", если б конечно какой-нибудь сумасшедший взялся за это неблагодарное дело.
Смачно зевнув, Allan Stark (именно под таким ником наш персонаж был вхож во Всемирную Паутину) посмотрел обратно в монитор и кликнул мышью на иконке файла логов подконтрольных сетке машин. Традиционная синева отчетов вызвала новый приступ меланхолии и заставила решительно захлопнуть оснастку. На стоящий справа монитор поменьше, заполненный отчаянно напоминающими матрицу бегущими колонками строк, отображающий состояние "фришных" серверов смотреть уже было невмоготу. Страшно хотелось идти поспать домой, или позвонить друзьям и забить вечернюю "стрелу" насчет пива, или...
Размышляя чем бы таким заняться взгляд администратора обреченно уткнулся в нижний правый угол, где в обычных ОС находятся часы. Те бодро отчитались, что сидеть как пить дать еще часика два, а значит нужно было срочно придумать чем бы таким заняться, дабы создать видимость ударной работы в отсутствие таковой.
Лезть обратно к серверам и трогать вопреки известной пословице "то, что хорошо работает" явно не хотелось, игрушки на рабочем месте были строго запрещены корпоративным уставом, а посему выбор пал на брожение по Интернету. Благо годами оттренированное боковое зрение и условный рефлекс по нажатию священного АльтТаба позволяли довольно комфортно заниматься своими делами под видом кропотливого изучения тарабарских док по админингу и программингу на англицких сайтах, чем создавали у начальства положительные эмоции при виде человека, повышающего свой и без того "немеряный" по их впечатлениям уровень, да еще за те же деньги...
Тычок мышью наугад в список закладок заставил "девятнашку" основного монитора бодро отобразить сайт 3D-центра - кажется ведущего портала, посвященного 3D-графике в СНГ (кто не знает, его URL - www.3dcenter.ru). Старый баннер вверху страницы, помпезно провозглашавший начало новой эры в истории человечества, а попутно - приглашавший принять участие в устроенном совместно с ASUS конкурсе, вызвал целую лавину приятных и не очень воспоминаний касательно участия в нем в прошлом самого админа. Дело в том, что наш герой любил на досуге побаловаться чем-то простеньким в области той самой 3D графики. Спецом в ней он был далеко не ахти, но кое-что знал и любил при случае козырнуть малознакомыми терминами перед своими знакомыми...
Что самого интересного на любом портале посвященном подобной тематике ? Галерея работ ? Не... Она пополняется редко, а посему довольно скучна. Уроки ? Сама мысль еще раз заставлять себя осваивать что-то, что тебе вряд-ли в ближайшее время пригодится отбивала охоту лезть в этот раздел. Вот если б что-то не получалось по работе - то таки да, туда и только туда. Но не сегодня... Остается то, что нужно - Форум. Именно тут слышаться вопли новичков, взывающие о помощи. Именно тут Гуру общаются в своих закрытых разделах, обсуждая малопонятные простым смертным вещи. Именно тут тусуется масса "визов", архитектурщиков, гейм-девелоперов и просто дизайнеров - всех этих "ремесленников", а иногда и подлинных мастеров 3D-арта...
Зайдя в раздел, посвященный непосредственно горячо любимому всеми МАКСу, Allan стал наугад щелкать на названиях тем. Меню проблем было обычным: кое кто опять не понял как создавать автомашины, кто-то не справился с лекарством от жадности, а кто-то еще сидит на старой версии программы и задает проходящим мимо форумчанам извечный, в духе Шекспировского Гамлета вопрос: "...а стоит ли?".
Stark уже собирался покинуть сие обычно скучное место и направиться к ВРейщикам дабы лицезреть картинки, что в их постах покруче будут, но одна МАКСовская тема его все же заинтересовала.
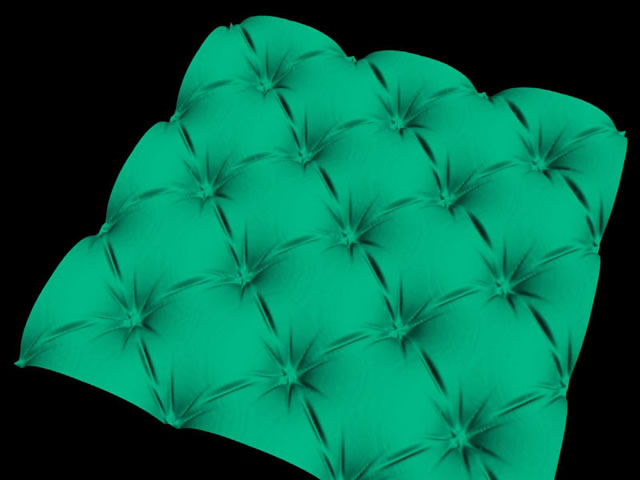
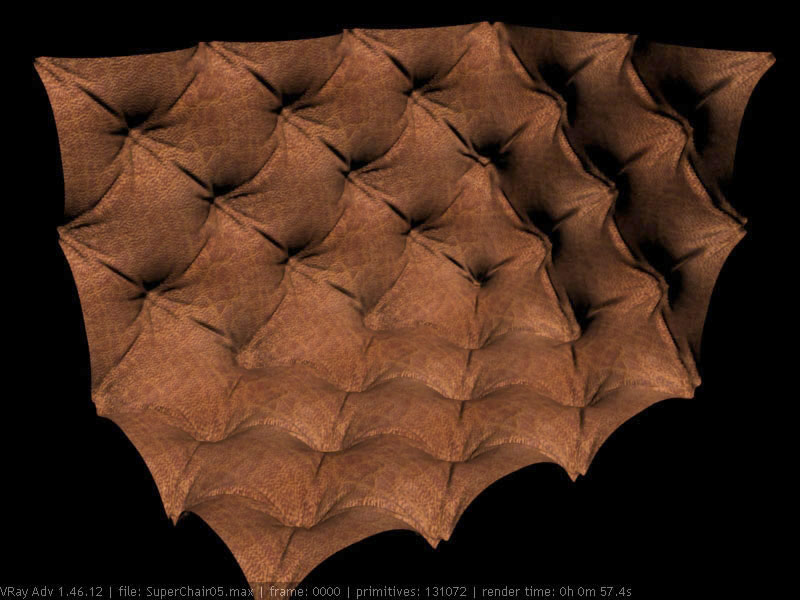
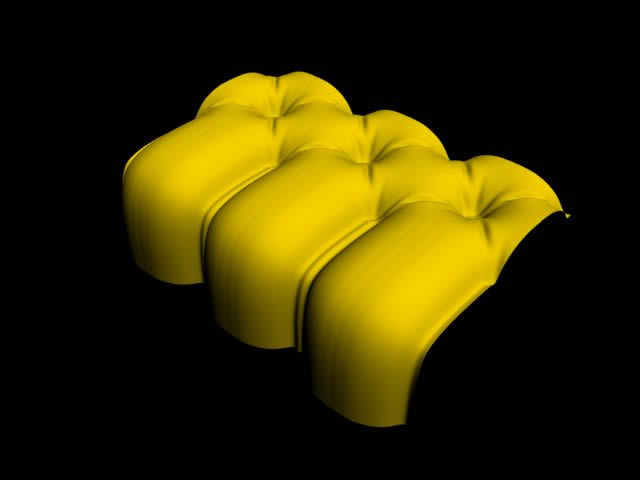
Речь шла о моделировании дорогих "буржуйских" дутых диванов, обтянутых кожей. Целая стая новичков, пестря своими зелеными кубиками под аватаром с громкими криками "Ура!" и "В атаку!" рвалась в бой за такие, "От кутюр", диваны во всем мире. Впереди колонны, показывая мастер-класс и вызывая неподдельный восторг публики размеренно как автомат выкладывая скриншоты и превью уверенно двигался признанный мастер моделлинга. Народ упрямо боролся с трудностями и глюками программы. Уже были освоены спинка, боковые поручни, а также зачатки нижней части этого дутого кожаного чуда.
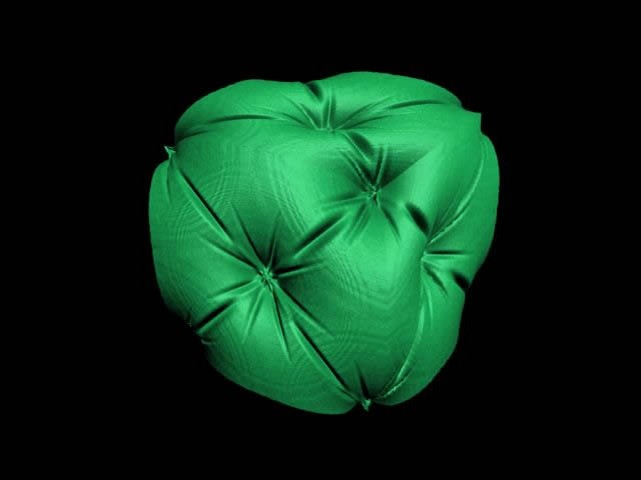
Глядя как ловко мастер аки Микеланджело из камня обрабатывал поначалу грубую болванку, постепенно придавая ей форму будущего места отдыха состоятельных людей, Allan с грустью подумал, что на такое количество ямок, даже клонируемых, у него точно бы не хватило ни духу ни опыта. "Живут же люди !" подумал он не то в адрес будущих владельцев такого дивана, не то в адрес мастера, что ваял его в программе.
Рука уже снова потянулась к ссылке на "интерьерный" раздел, но.... И в этот момент Stark начал понимать, что что-то тут не так и почувствовал себя аки НЕО перед принятием красной таблетки. Смутные подозрения затаились в его душе. По опыту, он знал, что например, когда у тебя с десяток компьютеров в сети ты легко сможешь поддерживать их работоспособность ручками. Когда несколько десятков - также легко при минимальных интеллектуальных усилиях - но уже удаленно. А вот когда реальное количество парка машин переваливает за сотню... Тогда уже нужно шевелить мозгами в направлении, как все это дело автоматизировать. Т.е. начинаешь писать свои программы и скрипты, делающие за тебя всю грязную админскую работу. Нельзя ль и тут такой подход применить ? В размышлениях о чем-то таком, возвышенном, остаток рабочего дня пролетел незаметно.
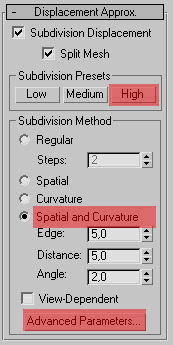
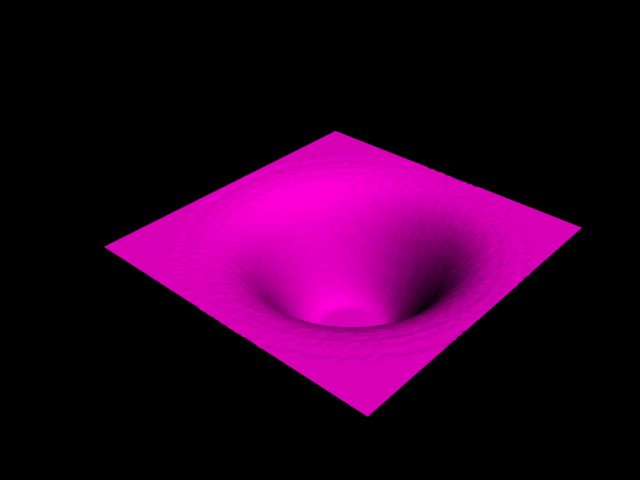
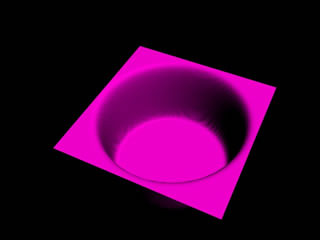
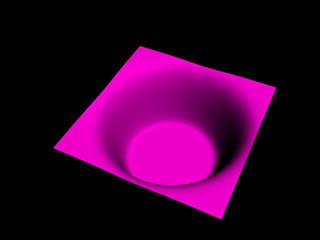
Дома админ уселся за хелп к МАКСУ, терзаемый навящевой идеей все упростить и заставить упрямую программу саму сделать то, что ему лично было делать влом. Результат не заставил себя ждать. Примерно через полчаса усердного перелопачивания хелпа, когда надежды было уже мало а глаза стали немилосердно слезиться и жутко захотелось спать, старания были вознаграждены. В разделе встроенной справки, посвященной Disp Approx Modifier он нашел то, что искал. Приведенная картинка наглядно отображала как из простого диска, полученного из примитива-цилиндра при помощи растровой битмапы сделать приличную по качеству денежную единицу (монетку). Загоревшись идеей Stark стал экспериментировать...
День первый.
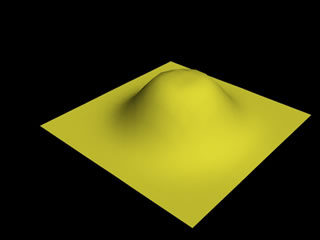
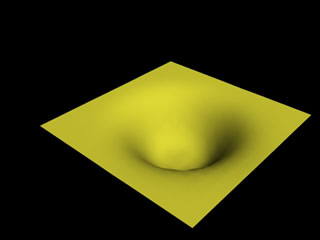
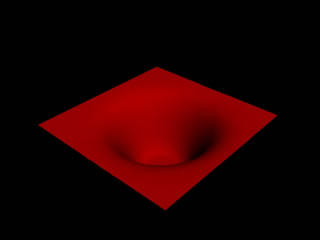
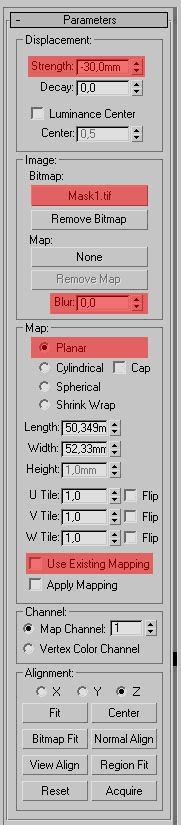
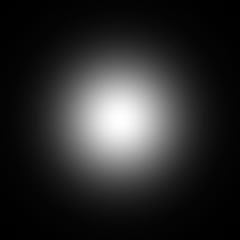
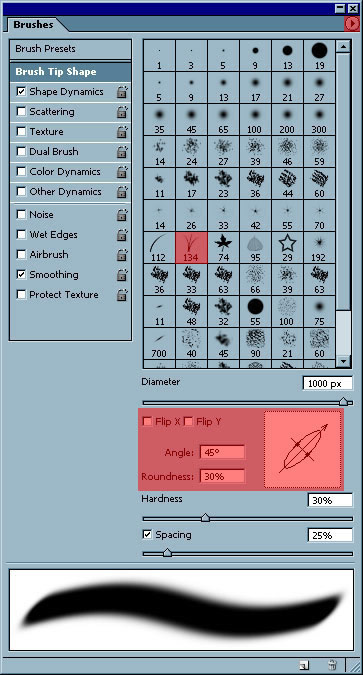
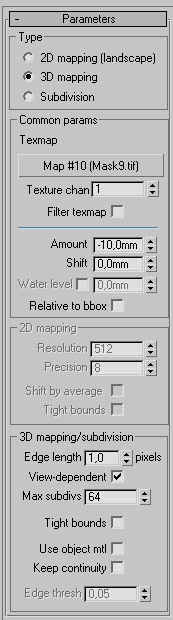
Сначала он сделал простую дисплейсную карту. Карта делалась в Фотошопе - черный квадрат 10х10 см (Меню - Image-Image Size: 1181х1181 px), с разрешением 300 dpi (если Вы видите не Pixels/Inch а Pixels/cm - обязательно поменяйте). За цветовое пространство конечно же было взято Grayscale (Image-Mode). Взяв инструмент Brush Tool ("B", здесь и далее клавиатурное сокращение - в скобках, латинскими буквами в кавычках) он отрегулировал его размер и мягкость параметрами Master Diameter & Hardness - 800 px и 20% соответственно. Выбрав наугад цвет (наугад получилось 150:150:150 по модели RGB или 63:0:0 - по более предпочтительной модели Lab) поставил большое серое пятно примерно по центру квадрата. Сохранил затем эту первую карту "Mask1" в формате TIFF (кстати наиболее традиционный в полиграфии формат без потери качества в отличие от JPEG-а).
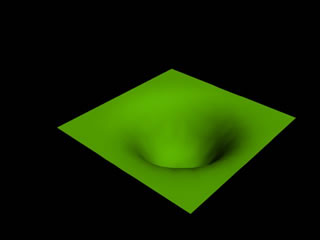
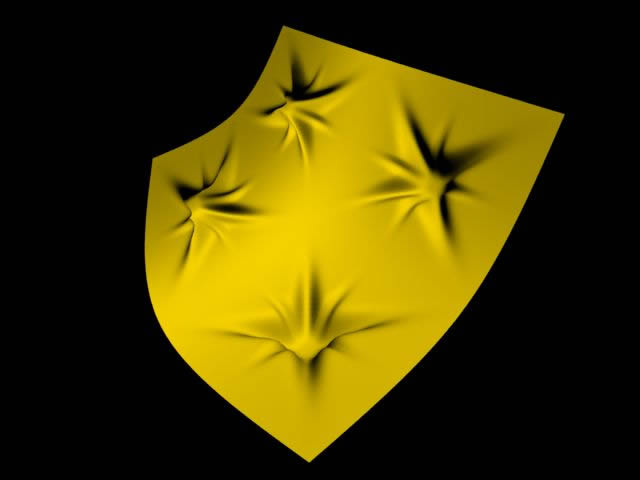
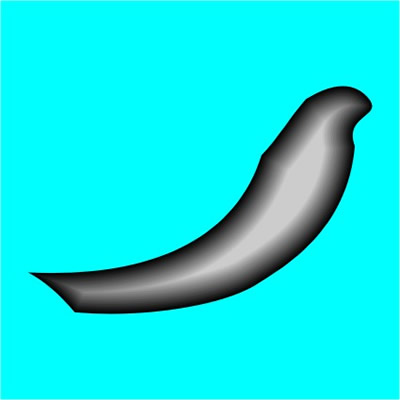
В общем, получилось что-то вроде такого: